Turn Data into Printable Documents
ReportLayer turns JSON data into crisp, clean printable PDF documents, using templates that you can design with a WYSIWYG designer. And everything can run entirely in the browser, or in the cloud.

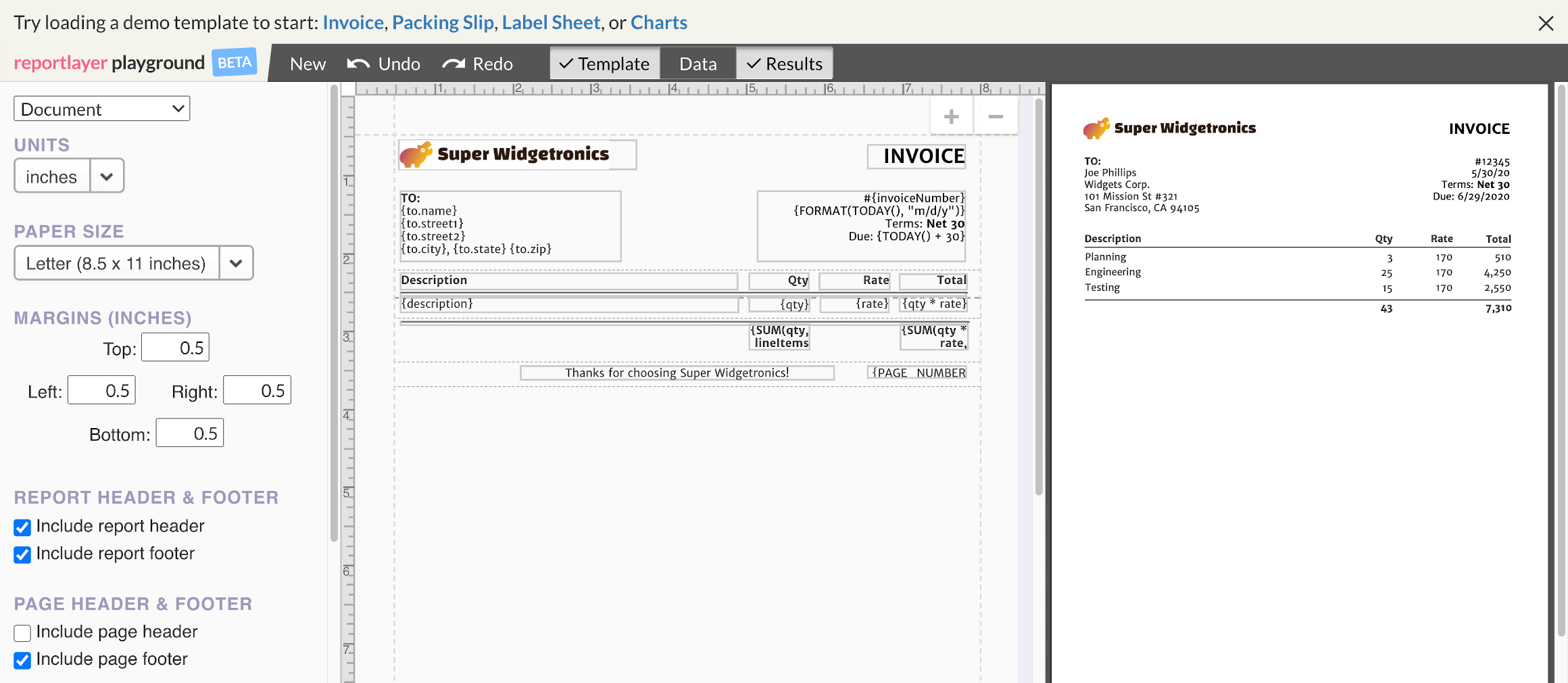
☝️ The screenshot above shows the ReportLayer designer component. The output PDF on the right side is generated entirely in the browser, without a server round-trip. Try out some of the demo templates to see a few of the things you can do with the designer.
For a live demo, open this page in a larger browser window.
Try out the ReportLayer Playground to design, save, and use your own templates for free.
For all the features of ReportLayer including private templates shared with your team, versioning, and much more, create a free ReportLayer account.

Secure PDF Generation
ReportLayer generates documents entirely client-side in the browser, so you can output PDFs without sensitive data being sent to any servers.
If you'd rather generate PDFs in the cloud, you can do that too, using our easy API and JavaScript SDK.
You can even run ReportLayer on-premise so you can keep everything inside your building.

Self-Service Reporting
The easy-to-use designer component allows your customers to create and tweak their own reports, so your engineers can stay focused on your core business.
You provide sample data, then embed the template designer in your application and your customers can take control of their own reporting needs.
Quick Start
1. Create a free account and design a document template, or use a built-in one for testing
2. Add the ReportLayer library to your application:
npm install --save reportlayer3. In your application, add code to generate a PDF from the template:
import { DownloadLink, DocumentView } from 'reportlayer/react';
class ReportDemo extends React.Component {
render() {
const { templateId, data } = this.props;
return (
<div>
{/* Show a link that downloads the PDF */}
<DownloadLink
templateId={templateId}
apiKey={MY_API_KEY}
data={data}
>
Click here to download your report
</DownloadLink>
{/* Or render the PDF on-screen */}
<DocumentView
templateId={templateId}
apiKey={MY_API_KEY}
data={data}
/>
</div>
);
}
}